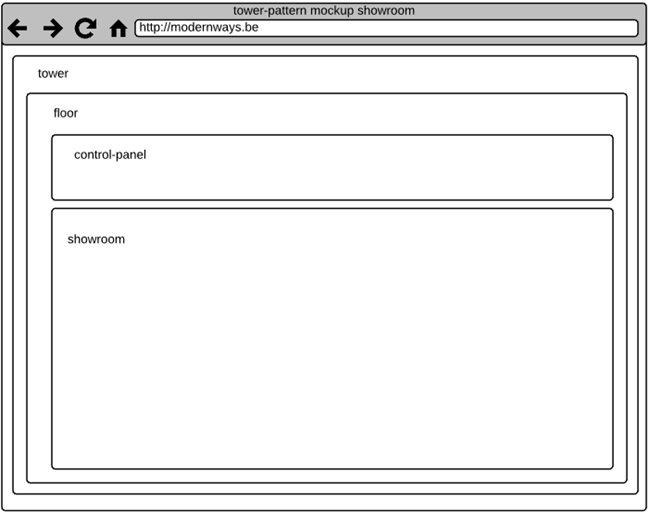
tower-pattern showroom
Probleem
De room is bijvoorbeeld 88% van de hoogte van de tower. Samen met de hoogte van het controle-paneel moet dat 100% van de vieuwport zijn.
Elk element op een pagina is een rechthoekige box. De grootte, positionering en gedrag van deze vakken kunnen bepaald worden door CSS. Met gedrag bedoel ik hoe het vak omgaat met inhoud die niet past in het vak. Bijvoorbeeld, als de hoogte van een vak niet is ingesteld groeit het vak mee met de grootte van de inhoud. Maar de room heeft een vaste hoogte en breedte. Wat gebeurt er dan als er meer tegels zijn dan dat er in de kamer passen? Met CSS-eigenschap overflow kan je daar een mouw aanpassen. Er zijn vier waarden voor de eigenschap overflow: visible (standaard), hidden, scroll, en auto.
Er zijn ook twee nieuwe CSS3 eigenschappen overflow-y en overflow-x. Daarmee kunnen we aangeven als we vertikaal of horizontaal willen schuiven. Standaard schuiven we verticaal.
De tegels maken we later op met CSS, voorlopig volstaat de html met enkel de klassennamen. Dus kamers hebben geen id. We gebruiken de css n-th selector om individuele kamers in de toren te selecteren. Met id's zou het laden van de pagina sneller kunnen gaan. Maar vooraleer dit te doen wil ik effectief de snelheid meten.
Design

De showroom kan van alles bevatten:
- De showroom is betegeld als we een index view maken. In plaats van de keuzemogelijkheden in een menu te plaatsen maken we een reeks van tegels die In het showroom element getoond worden. We voegen dan de klasse
indextoe. Tegels zijn van detileklasse. - De hoogte wordt bepaald door de inhoud.
- De showroom kan ook de UI zijn voor CRUD operaties zoals creating, updating, reading, delete.
Oplossing
/*
showroom.css
*/
.show-room.index {
display: flex;
width: 100%;
opacity: 0.95;
/* schuif verticaal als inhoud te groot wordt */
overflow-y: auto;
/* standaard behang is outer space kleur */
background-color: #414A4C;
}